Fabric.js使用插件客制控制项
2018-11-28 13:00:31
2810 次阅读
0 个评论

今天来使用 fabricjs-customise-controls-extension,来做到更快速方便的客製化控制项。
昨天客製化控制项需要去查看 Fabricjs 的原始码,并且复写他们,在使用上是非常不方便的,所以就有了做了这样的插件,可以更直觉方便地使用。
但目前完整支持到 Fabricjs 1.6.0 版本,若要使用新版 Fabricjs 2.0 以上的版本,则需使用 github 上 next 分支的版本。
其实这个插件的原理也是复写 Fabricjs 原始码中的 prototype,就和我们昨天做的事情类似,不过他有做一些特别的改写,就让我们来看看吧。
如何使用
目前我自己是没有找到这个插件的 cdn,所以可以到他的 github 抓到原始码。
且因為要使用 Fabricjs 2.0.0 以上,所以得使用 next 分支中的档案。
fabricjs-customise-controls-extension
今天是在本地端开发
简单载入要用的 js 资源
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/2.4.3/fabric.js"></script>
<script src="./src/customiseControls.js"></script>扩充 fabricjs
这个插件分别扩充了两个功能
fabric.Object.prototype.customiseCornerIcons 用来设置控制项长相的。
fabric.Canvas.prototype.customiseControls 设置点选控制项功能以及 cursor
fabric.Object.prototype.customiseCornerIcons
settings 控制项基础设定
tl、tr、mb、br、bl... 同 Fabricjs 对控制项的代号,可设置个别使用的 icon。
tl: {
icon: './src/baseline-refresh-24px.svg'
}可用 svg or png or jpg
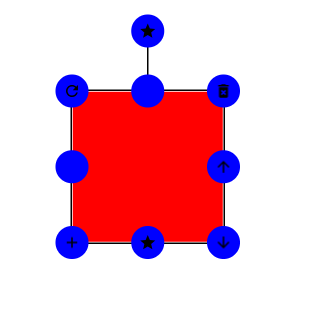
fabric.Object.prototype.customiseCornerIcons({
settings: {
borderColor: 'black',
cornerSize: 22,
cornerShape: 'circle',
cornerBackgroundColor: 'blue',
cornerPadding: 10
},
tl: {
icon: './src/baseline-refresh-24px.svg'
},
tr: {
icon: './src/baseline_delete_forever_black_18dp.png'
},
bl: {
icon: './src/baseline_add_black_18dp.png'
},
br: {
icon: './src/baseline_arrow_downward_black_18dp.png'
},
mr: {
icon: './src/baseline_arrow_upward_black_18dp.png'
},
mb: {
icon: './src/baseline-grade-24px.svg'
},
mtr: {
icon: './src/baseline-grade-24px.svg'
},
}, function() {
canvas.renderAll()
})
接著我们看看功能的部分要如何来扩充。
fabric.Canvas.prototype.customiseControls
这个扩充功能在於控制项的功能更改,以及滑上去滑鼠标的改变。
直接看范例
tl: {
action: 'rotate',
cursor: './src/baseline-refresh-24px.svg'
}action 為功能
内建有
drag 移动
scale 缩放
scaleX 缩放X
scaleY 缩放Y
rotate 旋转
remove 移除
moveUp 上移自层
moveDown 下移一层
rotateByDegrees 选转固定角度
自订功能
虽然已经提供相当多的功能让我们使用了,但还是少不了自订一些功能,只要将 action 设定為 function 就能够自订囉。
mb: {
action: function () {
alert('加入我的最爱')
},
cursor: 'pointer'
}且透过回传参数做更多变化。
这边实作复製原来的物件。
bl: {
action: function (e, target) {
target.clone(function (cloneObj) {
cloneObj.set({
left: cloneObj.left + 20,
top: cloneObj.top + 20
})
cloneObj.setCoords()
canvas.add(cloneObj)
canvas.renderAll()
})
},
cursor: 'pointer'
}完整 customiseControls 设定
fabric.Canvas.prototype.customiseControls({
tl: {
action: {
'rotateByDegrees': 20
},
cursor: './src/baseline-refresh-24px.svg'
},
tr: {
action: 'remove',
cursor: 'pointer'
},
bl: {
action: function (e, target) {
target.clone(function (cloneObj) {
cloneObj.set({
left: cloneObj.left + 20,
top: cloneObj.top + 20
})
cloneObj.setCoords()
canvas.add(cloneObj)
canvas.renderAll()
})
},
cursor: 'pointer'
},
br: {
action: 'moveDown',
cursor: 'pointer'
},
mb: {
action: function () {
alert('加入我的最爱')
},
cursor: 'pointer'
},
mt: {
action: 'scaleY'
},
mr: {
action: 'moveUp',
cursor: 'pointer'
},
mtr: {
action: 'rotate',
},
}, function() {
canvas.renderAll()
})本日小结
今天用了 fabricjs-customise-controls-extension 来做客製化控制项,比起昨天还要去研究 Fabricjs 原始码,直接扩充两个 prototype 实在是方便太多了。
期待未来这个插件的作者也能将这些功能合併到 fabricjs 核心,让我们使用起来更加的方便。